
「らしさ」を言葉で語らない――ゆめみがコーポレートフォントをつくった理由(前編)
ゆめみは20周年を迎えるにあたり、リブランディングを行いました。そこでブランドのアイデンティティを象徴するロゴの見直しが行われたことを契機に、独自のフォントの開発に至ります。クライアントワークを中心に展開する企業として、なぜ独自フォントの開発に踏み切ったのか。今回のプロジェクトをリードしたゆめみのブランディングチームに所属するお二人にお話を伺いました。

asakoさん
2019年 株式会社ゆめみに中途入社。UIデザイナー・アートディレクターとしてクライアントワークを担当しながら、コーポレートブランディングチームのVIディレクターを兼任。2022年9月より、フリーランスデザイナーとして同社ブランディングチームを支援している。
oriさん
2023年 株式会社ゆめみに新卒入社。UIデザイナーとしてECアプリやWebサイト制作に携わる。コーポレートブランディングチームの、VIディレクターも兼任している。
ゆめみがフォントを作りはじめた理由
――まず、ゆめみがフォントを開発することになった経緯を教えてください。
asako:
そもそも、2020年にゆめみが20周年を迎えるタイミングに合わせて、ロゴをリニューアルしようという話が先にあったんです(ロゴリニューアル時の記事)。今回のフォント開発も、「YUMEMI」というロゴタイプを最初に作ったところから話が始まっています。
「YUMEMI」に含まれる5文字のアルファベット(Y,U,M,E,I)を先に作ったのですが、その後「GROW with YUMEMI」というブランドプロミスの文字組みを作ってもらった際に、「それならアルファベットを全部展開したいね」っていう話が出てきて。

そこでまずは、YUMEMI Gothicというベータ版フォントを作って、1〜2年間ぐらい社内で運用していました。
――YUMEMI Sansが誕生する以前に、YUMEMI Gothicというベータ版が存在していたのですね。そこでの周囲の反応はどうだったのでしょうか。

ori:
YUMEMI Gothicは、ゆめみの中でのキービジュアルやグッズ製作、新卒採用のウェブサイトに用いていました。また、Zoomの背景にも使っていましたね。デザイナーに限らず、エンジニアの方が勉強会のサムネイルに使っていてくれたり、職種限らず使ってくれていたという記憶があります。
asako:
じつはゆめみって結構デザインインターンだったり、アートオフィスの「Y3」サービスだったりと、 メイン事業であるクライアントワークとは別にやっている活動が幅広くあるんですよ。


また、組織体としても、上長の判断がなければ動けないというわけではなく、レビューをもらいつつも自分たちで判断し、「どんどんアウトプットのスピードを速めて世に出していこう!」というカルチャーがゆめみにはあります。だからFigmaのようなデザインツールを使える方だったら、デザイナーに限らず比較的自由にビジュアルが作れる環境なんです。それもYUMEMI Gothicが社内で広まった理由のひとつだと思います。
ori:
社外の話でいうと、デザイナーが集まる勉強会に行った時に、 「じつはコーポレートフォントを開発中なんですよ」っていう話をしたりすると、結構驚かれることが多かったですね。社内でも、「自社フォントがあるのはデザイナーとして嬉しい」という投稿を見かけることもありました。
YUMEMI Sans開発秘話
――YUMEMI Gothicというベータ版ができてから、1〜2年をかけて今回YUMEMI Sansをリリースされたと思います。ベータ版からの変化は大きかったのでしょうか。
ori:
結構変わりましたね。もともとはゆめみのロゴ制作でご協力いただいたSTUDYさんに、ウェイト展開と追加の記号を作ってもらうだけだと考えていたのですが、意外とそう簡単にはいかなくて。
YUMEMI Sansにはボールドとレギュラーの2つの書体があるのですが、レギュラーの書体が最初エレガントに見えすぎてしまい、「これはゆめみらしくないよね」となったんです。そこでゆめみらしさについて、もう一度よく考え直すことになりました。

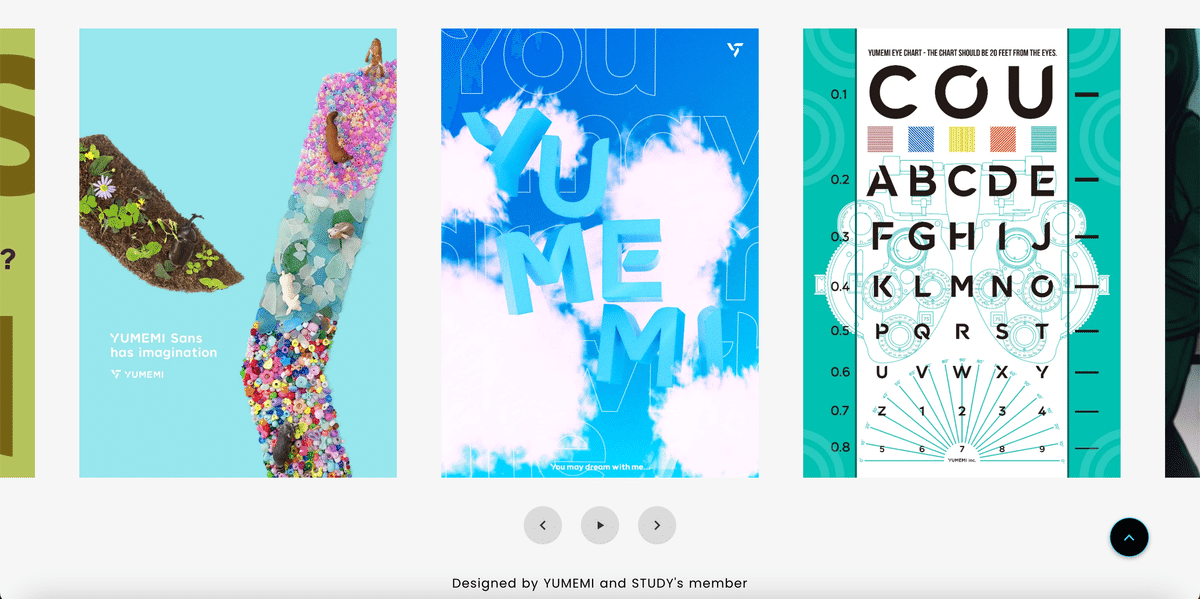
たとえば、YUMEMI Sansの大きな特徴のひとつに「羽根」があるのですが、「羽根が長く見えるのが、意図せぬエレガントさに繋がっているのかも」と話し合い、STUDYさんに羽根のつき方を微調整してもらいましたね。
asako:
制作の過程で違和感を感じたら、「何でそこに違和感があるのか」「ゆめみらしい / らしくない」と感じている要素がどこから来ているのか」をひとつひとつ言語化して、その改善の具体化をSTUDYさんに提案してもらいました。

ori:
ゆめみのオープンハンドブックに書いてあるゆめみらしさのひとつに、「潜在的に融和する」という言葉があります。この「融和」をSTUDYさんも意識してくださって、「巻き込む」だったり「包み込む」という柔らかさがある羽根を目指していただけました。それがこの「潜在的に融和する」というところに繋がったと感じています。
YUMEMI Sansに込められた3つの想い
asako:
今回、YUMEMI Sansの開発にあたっては、3つのコンセプトがありました。

まず、YUMEMI Sansで表現している羽根は、 ゆめみの「先進性」とか「可変性」を体現していまして、今にでも動き出しそうな様子や、成長していくメンバーを象徴する、一番コンセプチュアルな部分です。
2つ目は「安定感」です。レギュラー書体がエレガントになりすぎてしまい、「なんで違うんだろうね」みたいな会話をした時に、「ずっしりした安定感が、YUMEMI Gothicの時に感じてたゆめみらしい要素なのではないか」という話が出てきました。それがゆめみが社会に対して、どういう存在でありたいかってことと紐づきそうだな、と。
最後は「可読性」です。元々YUMEMI Gothicの時は、1個1個の文字に対して、 羽根の位置を含めて意匠性みたいなところを追求してたんですけれども、今回は全体的に見直して、羽根がつく基準をSTUDYさんの中でも整理してもらったんですね。単語がパッと読みやすいと感じる部分も、フォントというツールが持っている価値だから、そこはキープしたい。 そこを優先するのも「ゆめみらしい」という話をしながら、決めたという経緯があります。

ori:
なぜ可読性を重視したのかというと、YUMEMI Sansを使うのはデザイナーだけじゃないからです。デザイナーだけではなく、メンバー全員が使えるフォントなので、 誰が使ってもクオリティを担保できるもの、可読性を担保できるものにしたかったんです。
asako:
やはり文字の識別性や可読性というのは、言語である以上大事だよねというところで、私たちの想いは一致していましたね。
ori:
「いかにアクセシブルであるべきか」という議論がいっぱい起こったのはゆめみらしいかもしれません。全体的にアクセシビリティに対する意識が高いメンバーが多いというのは、私も会社の中で感じています。そういう会社としての理念も、フォント制作に反映できたらと考えていました。
――すごく考え抜かれてこのデザインになったと、あらためて実感しました。正式に発表したときの社内での反応はいかがでしたか。
ori :
全社のメンバーが参加する9月の初めのタイミングで、「YUMEMI Sansが完成しました」と発表しました。ありがたいことにすごく好評で、デザイナーからは「自社フォントがあると嬉しい」って言葉をもらったり、エンジニアからは「すごくおしゃれ」「数字が可愛い」というフィードバックをいただいたりしました。
ゆめみはリモートワークが中心なので、Slackが主なコミュニケーションになるんですが、そこでも盛り上がってました。元々本文用のフォントとして作ったわけではないので、あんまり推奨された遊び方ではないんですけど、 中にはプログラム用のフォントにして遊んでくれる方も。

あと、私が勝手にやったんですけど、Slackのスタンプに全部のフォントを入れたら、結構皆さんに遊んでもらったみたいなことがあって。ベータ版であるYUMEMI Gothicの時もそうでしたが、YUMEMI Sansになってからもすごい遊んでくれて、浸透が深まったなと思います。

クライアントワーク主体の企業がなぜフォントをつくるのか
――事業会社でもコーポレートフォントを開発している会社は多くありません。クライアントワーク中心の企業に至ってはなおさらです。自社フォントを持つことの意義はどこにあるとお考えでしょうか?
asako :
これはリブランディング全体を通してですが、ゆめみの今までの印象をガラッと変えたかったというのが大きいです。ビジュアルアイデンティティや、フォントプロジェクトなどを通して、純粋に「素敵だな」とか「ここの会社にデザインを発注したい」と思ってほしい。採用目線でも、「この会社でデザインのキャリアを積んでいきたい」みたいな思いを持ってくれると嬉しいです。
やはり元々が開発会社なので、今もエンジニアのほうが比率としては多いですし、いただくお仕事も、どちらかというと開発だったり、運用のところでのデザインだったりというものが中心ではありました。
ただここ最近、そういう印象が変わってきた気がします。逆に、「デザインの会社だと思ってました」という声をいただいたり。それにはすごく驚きましたね。
ori:
私もasakoとほぼ同じ想いなのですが、もしひとつ付け足すならば、「ゆめみに入ったら、フォントを作るみたいなプロジェクトもできるんだ」という驚きがあると思っていて。しかも私のように、新卒で4月入社したばかりの人がですよ。こういうデザインに携われる機会って、あまりないのではないでしょうか。「ゆめみのコーポレートブランディングに携わると、自分のデザインの幅がもっと広がるんだな」ということを私はすごく体感したので、そういう印象を持ってもらえると嬉しいですね。
みんなが使える「道具」から、組織の輪郭が見えてくる
asako:
今回のフォント開発を主導したゆめみのコーポレートブランディングチームは、社内の人たちがゆめみらしく、その人らしく、生き生きとして活躍できるような環境づくりもスコープとして意識しています。そのために加速装置が必要だと思ったら、その都度プロジェクトを立ち上げるという動き方を取ることが多いです。
今回のプロジェクトも、 各々がバナーなどを作るなかで、「専用のフォントがあれば、ゆめみらしさを誰でも表現できるんじゃないか」という発想からきているところがあります。道具さえ作ってしまえば、あとはみんながうまくアレンジしたり、遊び方を探ってくれるんじゃないか――私たちがやるのは、みんなが遊べる道具を作ることです。でも、やるのはそこまで。 使い方に関しては、個々人の運用に任せるという立ち位置をコーポレートブランディングチームは取っていますね。

上長がいない組織なので、ゆめみでは個人の判断がすごく尊重されます。なのでゆめみらしさを定義するときに、「あなたはこの集団らしさをまっとうするためにこう動いてくださいね」みたいなコミュニケーションをやらないのがゆめみのスタイルなんですよ。
だから「ゆめみらしさ」というのは、多分外からはわかりづらい。でもゆめみには、そういう「らしさ」をわかりやすい言葉で常々口うるさく言うものではないという考えがあって、そこはちょっと特殊なところかなと思っています。
――そういう風に考えると、フォントの開発は必然的に生まれたものといえるかもしれません。 全社的に「らしさ」を定義しないことそのものが「ゆめみらしさ」としてありつつ、フォントなどの道具を通じて、「らしさ」を内発的に表現していくというのはすごく面白いです。
asako:
本当にそこがゆめみの根幹だと思います。その前段を知らないでゆめみのブランディングを語ると、「意味がわからないことばかりしている」と思われるかもしれません。それぞれのメンバーへの尊重みたいなところが、他の会社との違いなのかなと感じています。
ori:
ゆめみには自律的な人が多いので、 必然とそうなっているのだと思います。
――一方で自律した人だけだと、 「らしさってなんだ」みたいな感じになりがちかもしれませんが、共通する道具があるからこそ、全体の輪郭が見えてくるというのもありそうです。
asako:
2021年に発表したゆめみのコンセプトムービーがあるのですが、そこでも「変化していく輪郭」という表現を使っていました。「ダイナミックアイデンティティ」という言葉が表すように、「変化していく」っていうところをゆめみはリブランディングのキーワードにしています。
なので、運用メンバーからは嫌がられるかもしれませんが、「このロゴはちょっと違うね」となったら、どんどん変化していってほしいですね。インターネット業界にいるからこそ、 「一度これで定義したから」といって「らしさ」を固めないでほしいと願っています。新しいメンバーが入れば、組織としての輪郭も変わりますし。
だんだん変わっていくカルチャーを、ロゴやメッセージングで表現するのは、必要に応じてどんどんやっていってほしいですし、そういう身軽さを持っていようというのも、共通のお約束としてゆめみの中にあります。
ori:
本当にそうですね。今は私たちでYUMEMI Sansを推進していっていますけど、コーポレートブランドはみんなで育てあげたいっていう思いがあります。私たちだけでやるんじゃなくて、今後もみんなで一緒につくりあげていきたいですね。
前編では、ゆめみの20周年を記念するリブランディングプロジェクトと、その中心となったロゴの見直し及び独自フォント開発の背景に焦点を当てました。ブランディングチームのお二人からのお話を通じて、企業のアイデンティティを形づくるうえでなにが大切なのか、その思考プロセスをご紹介いたしました。
後編では、独自フォントの制作を手掛けたデザインスタジオSTUDYのお二人にスポットを当てます。彼らがこのプロジェクトにどのように関わり、直面した課題やゆめみとの協働の中で得られた学びや成果について、より深く掘り下げていきます。
最後までお読みいただき、誠にありがとうございました。次回の後編も、どうぞご期待ください。
↓YUMEMI Sans特設サイトはこちらから↓
↓後編はこちらから↓

